WEBデザインのコミュニケーションの可能性を探求
私たちは日々生活しているさまざまなシーンの中でデザインされた物事に関わっています。デザインを通してどのように人と繋がるのか、またどのような価値や体験を得ることができるのか。WEBデザインやグラフィックデザインなどを通じてコミュニケーションの可能性を探求しています。また利便性を求めるだけでなく物事を多角的に捉え、どのように人と繋がるのか研究しています。
研究キーワード:WEBデザイン、グラフィックデザイン、UI、UX、コミュニケーション


担当教員
田邉 雄一 講師
教員の主な活動



- 2019年8月
- 新商品焼き菓子マドレーヌ「少女と観覧車」ネーミング商品パッケージ
- 2019年9月
- 品川区 子ども・若者シンポジウム 一連のグラフィックデザイン業務
- 2021年10月-3月
- サンクスナースプロジェクト 新シンボルマーク 展示
- 2022年8月-12月
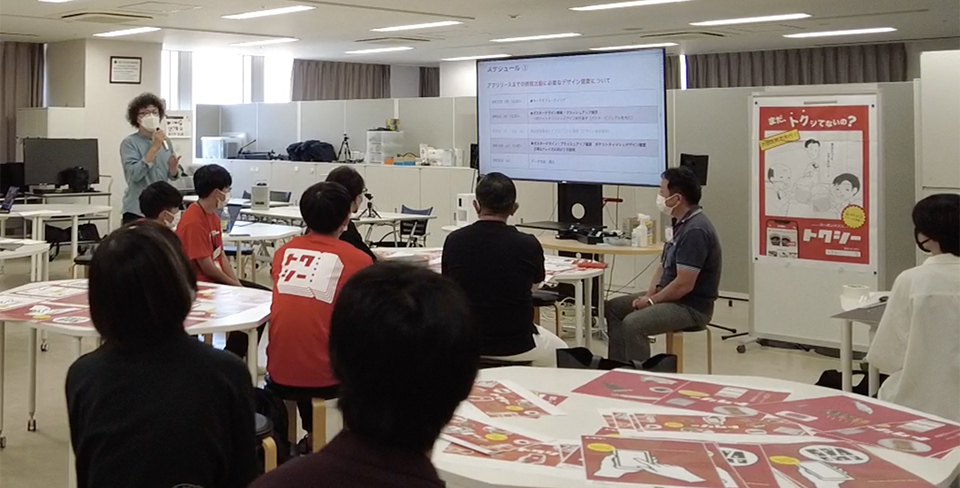
- クーポンアプリ「トクシー」による大田区商店街活性化プロジェクト
- 2023年2月、8月
- 大田区中小企業 Web制作支援(冬季夏季年2回実施)
略歴
東京工科大学大学院デザイン研究科デザイン専攻修了、フリーランスデザイナーとして活動(主にグラフィックデザイン・WEBデザイン)、文化学園大学短期大学部、東京工科大学デザイン学部兼任講師
【取材記事】大学の学びはこんなに面白い!(2022年8月10日)
「感性演習(伝える)」は視覚的な手段で“伝える”ことを学ぶ、デザインベーシックの授業です
田邉 雄一
デザイン学部 デザイン学科 田邉 雄一 講師

グラフィックデザインやWEBデザインを専門とする田邉先生は、プロのデザイナーとして独立後に美術大学でプロダクトデザインを学び、さらに本学の大学院デザイン研究科の一期生として学んだ経歴があります。今回は、田邉先生が教える授業「感性演習(伝える)」や先生のご研究テーマについてお話しいただきました。
■先生がご担当されている授業「感性演習(伝える)」では、どのようなことに取り組んでいるのですか?
まず「感性演習」の説明からすると、この演習は学生の中に潜在する豊かな感性を引き出すことを目的とした、1、2年生が対象の授業です。1年次の「感性演習」では“描く”と“つくる”で造形の基礎を学び、2年次前期で受講する「感性演習」では視覚デザイン専攻が“伝える”を、工業デザイン専攻が“関係づける”をそれぞれ学ぶことになります。私が担当する「感性演習」の“伝える”は、視覚デザイン専攻の2年生が受ける授業になります。1年次に全ての学生が受ける「感性演習」の“描く”と“つくる”は、その言葉通り、絵を描いたり何かをつくったりということを通じて、それらの基礎を学びます。そのうえで2年次前期の“伝える”では、表現の手段を解釈・経験し、どう外に見せ、伝えるのかということについて学びます。これは2年次後期から始まる専門演習につなげるための、デザイン基礎の部分にあたります。この演習は全30回ありますが、ⅠとⅡに分かれていて、前半に当たるⅠでは主に自分の中にあるものをアウトプットすることに取り組みます。一方、後半であるⅡでは、他者に対して伝えることを意識した課題に取り組んでもらいます。前半で自分なりの表現を自分なりに解釈して制作にあたり、後半ではそれを踏まえつつ、調査や取材など自分の中にあるもの以外の情報を得て、自分というフィルターを通して他者に伝えることを試みるわけです。
今年の「感性演習Ⅰ(伝える)」では、「感覚の変換」というテーマを設けて進めています。まず、導入として取り組んだのが、点や線などからビジュアルをつくる課題です。点だけで躍動感や静寂感を表現したり、線だけで怒りや迷いを表現したりする課題をエクササイズとして行いました。また、少しずつ難易度を上げていき、直線だけで高音・低音を表現したり、好きなものの味を曲線で伝えたりということにも取り組みました。
こういう抽象表現は頭で考えてしまうと、描けない学生が多いです。ですから瞬発力をつけるために、作業時間は10分程度とし、自分の中から出てきたものを何枚も描いてもらって、自分でこれだと思うものを最終的にホワイトボードに貼りだして共有しました。それにより、みんなと同じ部分もあれば違う部分もあるとか、この人の表現は面白いと感じるなど、学生は色々な発見や共感ができたようです。
次のステップでは、色彩・配色を取り上げました。色の要素を調整することで人に伝わる印象をどうコントロールできるかという試みです。具体的には、AdobeのIllustratorでつくった図形データを渡して、そこに配色してもらいます。学生は、「クローバー畑」や「桜」、「グレートバリアリーフ」といったテーマを決めて、それを表現するための基本となる3色を配色カードの中から選び、それと限りなく近しい色を図形データ上で再現し、その配色でグラデーションをつくります。自分の選んだ色と色の間には、たくさんの色があるということを知ってもらうことが狙いです。
扱う図形データを少しずつ複雑にし、立方体を組み合わせたものを歪ませた図に色を入れて陰影をつけるとどう見えるか、どういう印象が伝わるかといったことにも取り組みました。こうした課題は学生も面白がってくれて、パズルのような感覚で取り組んでいましたし、それぞれに個性が表れていましたね。
その他、身近にある素材で色々なテクスチャーをつくることにも取り組みました。テクスチャーとは、材料の見た目や質感、感触などのことを言います。例えば、絵具を塗り重ねると、表面が凹凸になりますよね。そういう質感も含めて、受け取れる情報が色々とあります。そこで紙や絵具など身近な素材を使って20種類のテクスチャーをつくってもらいました。紙をやすりで削ってザラザラにした学生もいたし、その削ったものを集めてテクスチャーにする人もいれば、絵具を使ってつくる人もいるなど、学生の新鮮なアイデアがたくさん引き出されたように感じます。最終的にはそれらをスキャニングして、自分のオリジナルの素材として使ってもらえたらと考えています。
今は色々な素材集がデータで出ていますから、それを使えば簡単にテクスチャーをデザインに利用できるのですが、やはりテクスチャーひとつにしても自分の狙ったものをつくることはとても難しいものです。ですから、素材集から簡単に選ぶのではなく、素材をつくるところから意識してもらいたいと思っています。
こうした課題を経験した後、「感性演習Ⅰ(伝える)」の終盤では「記憶を伝える」というテーマの制作に取り組みました。箱の中に自分の記憶のイメージをつくるという課題で、頭の中にある記憶とそのときに感じた五感などの要素を、アッサンブラージュという日用品や廃品などを寄せ集めて立体をつくる技法も取り入れて表現し、伝えることをしました。これも抽象的な表現になりますから、演習の最初に取り組んだ点や線での抽象表現がヒントになってきます。また、つくったテクスチャーをどう活かすかということも、この課題につながっているわけです。

【制作した作品の一部】
学生の作品で印象的だったものに、緊張感をテーマにした作品があります。箱のサイズはA4より少し小さく、厚みは5cmほど。そこにその学生が何かの発表会でステージに立った時の緊張感を表現しました。真ん中にひとつスポットライトの明かりが当たっていて、斜めに細い糸の線が2本入っているというものです。この細い糸の線が緊張感を表していて、うまく空間がつくれていると思いました。また、別の学生の作品では緊張感をバランスという視点で捉え、いまにも崩れそうな積み重ねられた物体で表現しました。
幼い頃に見た花火をテーマにした学生も多かったのですが、それぞれに記憶の要素が違うので、表現にバリエーションがありました。同じテーマでも違う視点で切り取ることで、他の人の花火の捉え方を知るきっかけにもなり、学生にとっては学べる要素が多かったのではないかと思います。
最終的には作品をプレゼンテーションルームで展示し、そこで一人約2分の持ち時間でプレゼンテーションをしてもらい、講評を行いました。

【展示・観覧の様子】

【プレゼンテーションルームでの発表の様子】
■では後半にあたる「感性演習Ⅱ(伝える)」では、どういうことに取り組むのでしょうか?
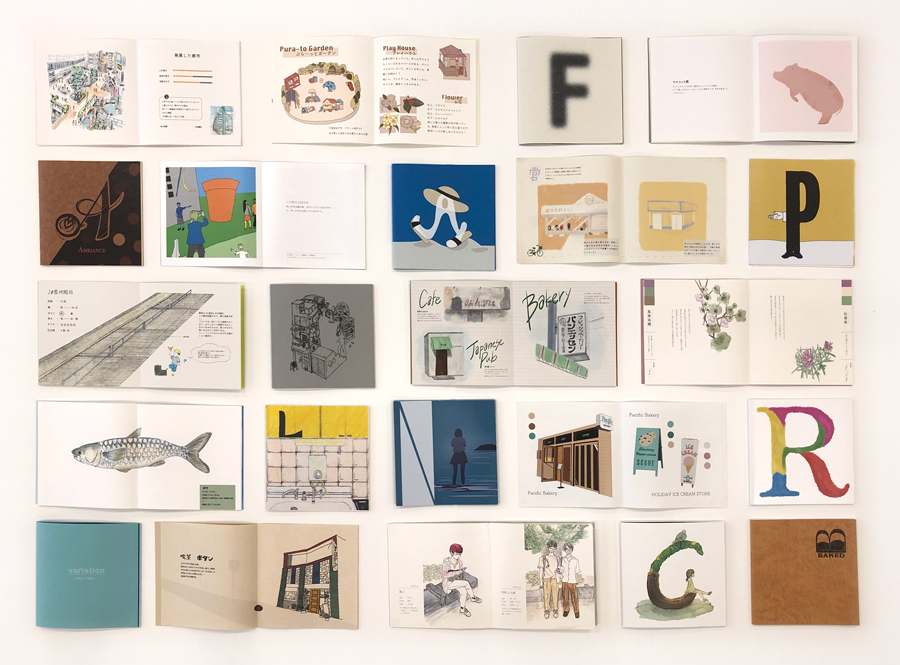
イラストレーション、文字、レイアウトで情報を伝えることに取り組みます。設定した課題は、自分の街のミニ図鑑をつくろうというものです。実際に街をフィールドワークで取材してもらい、どんな視点でその街を見て、図鑑にするのかという洞察力や企画力が必要となります。基本的に視点は自由ですが、例えば、蒲田のおいしいラーメン屋さん図鑑というようなタウン誌的な内容にならないように、あらかじめ注意はしました。また、取り上げる街は、自分で取材に行ける距離という設定にしています。例えば、ネットで調べて京都の街の図鑑をつくることもできますが、ネットの情報だけではない、自分なりの視点を持って取材してもらいたいので、自分が行ける範囲という意味で街を選んでもらいました。さらにこの図鑑は写真ではなくイラストで掲載するので、自分はどんなイラストが描けるのかという自身の表現力も検討しながら、最低4見開きの図鑑に仕上げていきます。
中には面白い視点で取り組んでいる学生もいます。例えば、梅雨時、公園の水がたまる場所で子供たちがどんなことをしているかという観察を図鑑にしようというのです。今の時代、プライバシーの問題もあって、公園にいる子供の写真を撮ることは難しいですから、その場でスケッチしたり情報を記録したりして、持ち帰ってからイラストを描くというように取材にも工夫が必要になります。そういう経験もしてもらいながら、制作を進めています。
こうした課題作品はつくって終わりになりがちなのですが、この演習では最後まで完成度を高めるべく、文字校正やデザイン校正までする予定です。人に伝わる文章になっているか、本人はもちろん先生方にもチェックしてもらいます。また、実際の本はつくれませんが、最終形として束見本をつくるので、学生には紙屋さんへ行き、自分で紙を選んで買ってきてもらう形をとっています。本は手に取るものなので、紙の質感や表紙の感じ、見返しの色なども含めて経験してもらいたいのです。できたものがどんな手触りや重さかというところまで感性が持てると、この先も役立つだろうと思いますから。

【制作した図鑑の一部】
■学生を指導するうえで苦労することや工夫していることはありますか?
考えがまとまらず、手が動かない学生が出てくることはあります。ですから周りの人がどんなふうに動いているか、うまく見える形にして進めるようにしています。デザイン学部は人数が多いので、その分、色々な人の事例やアイデアを目の当たりにできるというメリットがあります。同じ課題でも人によって表現や着眼点が異なるので、それを刺激としてうまく受け止めて、プラスにできるように心がけています。■では、先生のご研究についてお聞かせください。
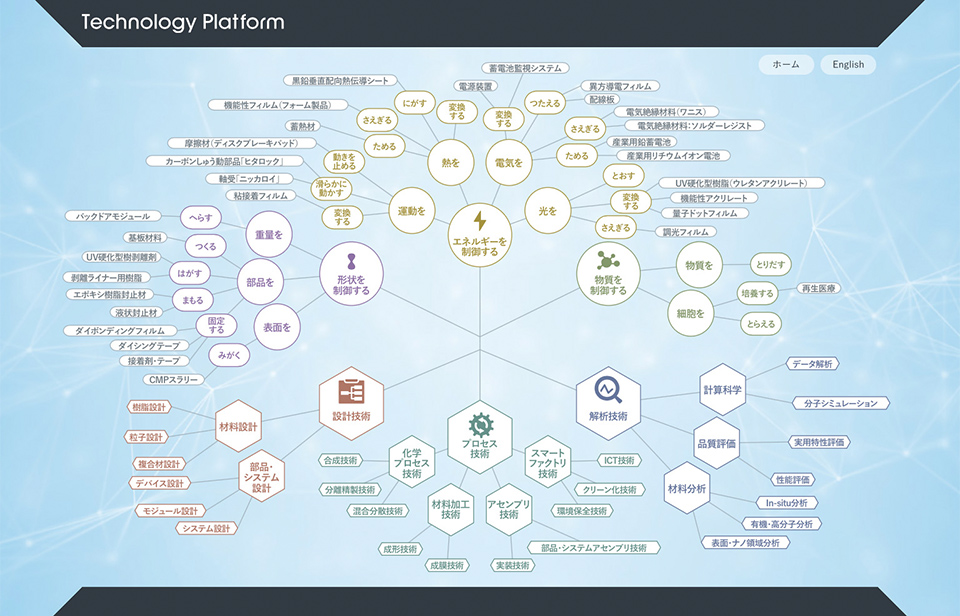
私の専門はグラフィックデザイン、WEBデザイン、UI(User Interface:ユーザーとサービスの接点、ユーザーと道具をつなぐもの)、UX(User Experience:ユーザーがサービスや製品を通じて得られる体験)のデザインになります。具体例としては、10年ほど前に手がけた美容室のホームページが挙げられます。この仕事では単にホームページのデザインをするだけでなく、既存の顧客にどれだけそのサイトを訪問してもらえるようにするかをテーマにつくりました。そうすることで、お店と顧客とが実際のサロンの場だけでなく、ウェブサイトを通じて日常的につながることができます。そこがUXに関わっていると言えます。SNSへのリンクを取り入れたり、梅雨時の髪のお手入れ方法を動画で紹介するなど、旬の情報やワンポイントアドバイス的なムービーを掲載したりと、顧客に見に来てもらえそうな企画を考えながら、つくっていったのです。また、ある企業のイントラネット(企業内で利用できるネットワーク環境)のインターフェース部分をデザインしたケースもあります。この企業の技術と製品をつなげるためのサイトで、ある製品を選ぶと、それに使われている関連技術が樹木の根のような形でつながっていて、表示されるというものです。逆に技術を選択すると、それがどの製品に使われているかということも、一目でわかるようになっています。また、表示された技術名をクリックすると、その技術の詳細を紹介した文章が出てきます。さらにこのサイトは、営業・企画職の社員と社内技術者をつなげるためのツールになるところもポイントです。例えば「うちの会社ではこういう製品をつくっているけど、どういう技術が使われているのだろう?」と思えば、すぐにその技術の詳細を見ることができ、さらに人材情報システムという別サービスも用意しているので、その技術に関連する社内技術者とコンタクトを取ることができます。つまり、このイントラネットは、製品と技術のつながりであると同時に、人と人とのつながりを生むものであり、新しい企画や製品の開発につながるシステムになっているのです。
■先生がデザインに興味を持ったきっかけとは? またその面白さや魅力はどんなところにありますか?
もともと、ものをつくったり絵を描いたりするのは好きでしたが、デザインという世界があることを知ったのは、高校時代にデザイン専門学校の説明会を聞いたときでした。身近にあるグラフィックデザインやパッケージデザインがどうつくられているのかといったことを見聞きして興味を持ち、デザイン専門学校に進んだのです。ですから、最初から「デザインをしたい!」という強い思いがあったわけではありませんでした。専門学校を卒業後は印刷会社に就職し、その後、デザイン事務所でグラフィックやWEBのデザインの仕事をして、独立しました。独立後、大学の教壇に立つ機会を得たことから、もう少し視野を広げようと美術大学へ編入してプロダクトデザインを学んだのですが、その当時からものに関わるUIやUXを意識していましたね。
また、デザインの仕事を通じて思うのは、最初うちは仕事の中で自分の表現をどう出していくのかという自分でつくって満足する割合が多かったものの、やがてつくったものを他の人がどう見てくれるのか、実際にユーザーの立場になって見やすいもの使いやすいものになっているのか考えることことが、つくる喜びになってきました。仕事の場合、つくったものは常に評価される対象になるため、そこでモチベーションが上がりますね。
■今後の展望をお聞かせください。
今、高校の部活動のCMS(Contents Management System:WEBの専門知識がなくても簡単にホームページの作成・更新・運営ができるシステム)のデザインに関わっていて、それを完成させて展開していければと進めています。部活の共通で扱われる要素を基本として、どうレイアウトしていくのか、どの順番で見せるのが効果的かなど設計しています。また、配置される写真の見え方や、それぞれの部活のカラーによるWEBページ全体の色彩計画なども、より良く見せるためにどのようにすべきかを考えながら取り組んでいます。また、今後も引き続きWEBデザインの仕事を手がけていきますが、将来的にWEB自体がどうなっているのかということもあり、WEBと何かをうまく絡めたことができないかと考えています。漠然とですが、例えばWEBとプロダクトや経験(UX)がどんなふうにつなげられるだろうかといったことを考えつつ、何か新しいことに取り組んでいけたらと思っています。
■最後に受験生・高校生へのメッセージをお願いします。
自分が好きなものや好きという気持ちを大切にしてほしいですね。特別な技術や知識がなくても、まずは“好き”をきっかけに大学に入るということで、私は良いと思います。もちろん知識は多いに越したことはありませんが、それらも技術も入学してから身に付けることができますから。まずは“好き”から広がる意識を持ってほしいです。また、デザインが関連する職業はたくさんあるので、入学前から将来について見当をつけることは、簡単ではないと思います。それも入学後、順を追って経験することで、就きたい仕事や進路が絞られていくものですから、焦らなくても大丈夫です。ただ、本学のデザイン学部は、入口で視覚デザイン専攻と工業デザイン専攻に分かれるので、どちらが自分の好きな方か、学びたいことかという点は意識しておいてください。

